import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.event.EventHandler;
import javafx.scene.*;
import javafx.scene.chart.*;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.Effect;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class DraggableAxisResizableChart extends Application {
private static final int UNDEFINED = -1;
public static void main(String[] args) { launch(args); }
@Override public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis();
final NumberAxis yAxis = new NumberAxis();
final LineChart<Number, Number> chart = new LineChart(
xAxis, yAxis,
FXCollections.observableArrayList(
new XYChart.Series("April", FXCollections.observableArrayList(
new XYChart.Data(0, 4), new XYChart.Data(1, 10), new XYChart.Data(2, 18), new XYChart.Data(3, 15)
))
)
);
chart.setPrefSize(400, 300);
chart.setMaxSize(400, 300);
makeXAxisDraggable(xAxis, chart);
makeYAxisDraggable(yAxis, chart);
StackPane layout = new StackPane();
layout.getChildren().add(chart);
stage.setScene(new Scene(layout, 800, 600));
stage.show();
}
private void makeXAxisDraggable(final NumberAxis xAxis, final LineChart<Number, Number> chart) {
final Delta d = new Delta();
xAxis.setOnMouseDragged(new EventHandler<MouseEvent>() {
@Override public void handle(MouseEvent event) {
if (d.x == UNDEFINED) {
d.x = event.getSceneX();
d.y = event.getSceneY();
} else {
chart.setMaxHeight(
chart.getPrefHeight() * (
(chart.getPrefHeight() + (event.getSceneY() - d.y) * 2) / chart.getPrefHeight()
)
);
}
}
});
xAxis.setOnMouseReleased(new EventHandler<MouseEvent>() {
@Override public void handle(MouseEvent event) {
d.x = UNDEFINED; d.y = UNDEFINED;
chart.setPrefSize(chart.getMaxWidth(), chart.getMaxHeight());
}
});
addMouseoverGlow(xAxis);
}
private void makeYAxisDraggable(final NumberAxis yAxis, final LineChart<Number, Number> chart) {
final Delta d = new Delta();
yAxis.setOnMouseDragged(new EventHandler<MouseEvent>() {
@Override public void handle(MouseEvent event) {
if (d.x == -1) {
d.x = event.getSceneX();
d.y = event.getSceneY();
} else {
chart.setMaxWidth(
chart.getPrefWidth() * (
(chart.getPrefWidth() - (event.getSceneX() - d.x) * 2) / chart.getPrefWidth()
)
);
}
}
});
yAxis.setOnMouseReleased(new EventHandler<MouseEvent>() {
@Override public void handle(MouseEvent event) {
d.x = UNDEFINED; d.y = UNDEFINED;
chart.setPrefSize(chart.getMaxWidth(), chart.getMaxHeight());
}
});
addMouseoverGlow(yAxis);
}
// create a glow feedback effect on a node when the mouse is hovered over it.
private void addMouseoverGlow(final Node n) {
final Effect glow = new DropShadow(10, Color.GOLDENROD);
n.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override public void handle(MouseEvent event) {
n.setEffect(glow);
}
});
n.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override public void handle(MouseEvent event) {
n.setEffect(null);
}
});
}
// records a relative point location.
class Delta { double x = UNDEFINED, y = UNDEFINED; }
}"Learning gives Creativity,Creativity leads to Thinking, Thinking provides Knowledge, Knowledge makes you Great"
Wednesday, 20 November 2013
Compressing/Expanding JavaFX 2 data chart
JavaFX 2 XYChart.Series and setOnMouseEntered
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.*;
import javafx.scene.chart.*;
import javafx.scene.effect.Glow;
import javafx.scene.input.MouseEvent;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
public class LineChartSample extends Application {
@Override public void start(Stage stage) {
//create the chart
final NumberAxis xAxis = new NumberAxis();
final NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Number of Month");
final LineChart<Number, Number> lineChart = new LineChart<>(xAxis, yAxis);
lineChart.setTitle("Stock Monitoring, 2010");
XYChart.Series series = new XYChart.Series();
series.setName("My portfolio");
series.getData().addAll(new XYChart.Data(1, 23),new XYChart.Data(2, 14),new XYChart.Data(3, 15),new XYChart.Data(4, 24),new XYChart.Data(5, 34),new XYChart.Data(6, 36),new XYChart.Data(7, 22),new XYChart.Data(8, 45),new XYChart.Data(9, 43),new XYChart.Data(10, 17),new XYChart.Data(11, 29),new XYChart.Data(12, 25));
lineChart.getData().add(series);
// show the scene.
Scene scene = new Scene(lineChart, 800, 600);
stage.setScene(scene);
stage.show();
// make the first series in the chart glow when you mouse over it.
Node n = lineChart.lookup(".chart-series-line.series0");
if (n != null && n instanceof Path) {
final Path path = (Path) n;
final Glow glow = new Glow(.8);
path.setEffect(null);
path.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override public void handle(MouseEvent e) {
path.setEffect(glow);
}
});
path.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override public void handle(MouseEvent e) {
path.setEffect(null);
}
});
}
}
public static void main(String[] args) { launch(args); }
}Nymi
How many times do you unlock your smartphone within the span of a minute? I can't count the number of times I've unlocked my phone, started a podcast, put it down, changed my mind, unlocked the phone, selected a new podcast, put the phone back down, heard a chime, unlocked the phone, responded, and put the phone down - finally - for long enough to focus on something else.
For the sake of convenience, I desperately want to leave my phone unlocked, but doing so frankly isn't safe. We've covered an NFC ring on Kickstarter that alleviates this problem by unlocking your phone whenever it's pressed against it, and now we're sharing the Nymi, a bracelet that can detect who you are and unlock your phone by measuring your heartbeat.
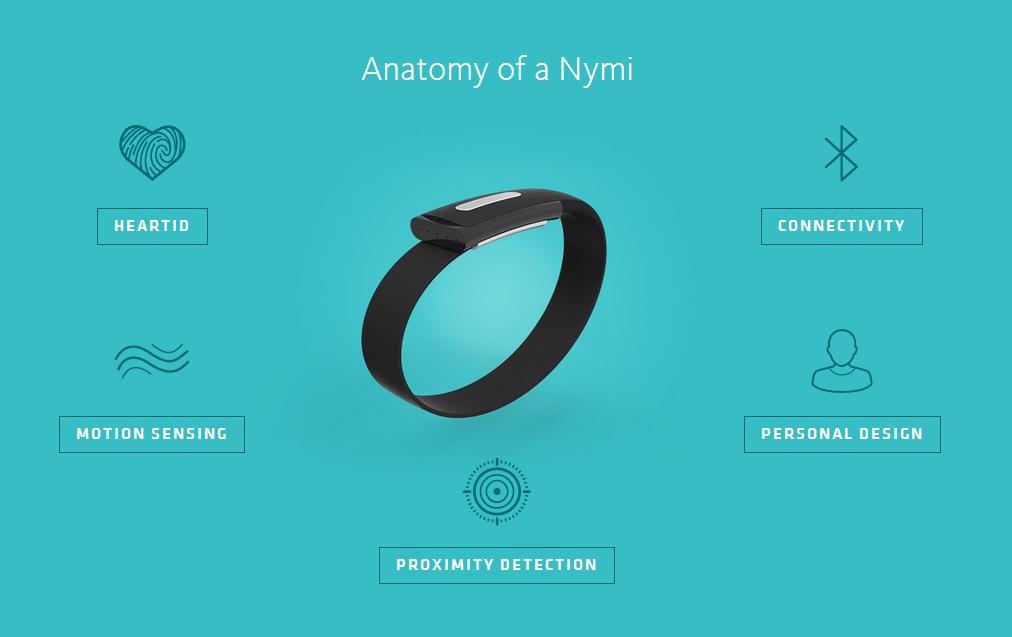
A wearable computing device which is designed to replace the need to remember passwords. The Nymi bracelet is equipped with a sensor that reads the electrocardiogram (ECG) of the person wearing it and uses a person's own unique heartbeat signature to log on to computers and access other secure devices.
According to Nymi developers, the bracelet relies on three factors of authentication: the bracelet, a paired mobile device, and a verified ECG. The Nymi uses your unique electrocardiogram (ECG) to authenticate your identity through an embedded sensor and then uses Bluetooth to communicate your identity to all of your devices.
Nymi also features motion sensing and proximity detection, so users can simply perform a gesture for access – for example, a twist of the wrist can be used as the command to unlock your car door).
Nymi is developed by Bionym Inc., a developer of biometric recognition systems.
A wearable computing device which is designed to replace the need to remember passwords. The Nymi bracelet is equipped with a sensor that reads the electrocardiogram (ECG) of the person wearing it and uses a person's own unique heartbeat signature to log on to computers and access other secure devices.
According to Nymi developers, the bracelet relies on three factors of authentication: the bracelet, a paired mobile device, and a verified ECG. The Nymi uses your unique electrocardiogram (ECG) to authenticate your identity through an embedded sensor and then uses Bluetooth to communicate your identity to all of your devices.
Nymi also features motion sensing and proximity detection, so users can simply perform a gesture for access – for example, a twist of the wrist can be used as the command to unlock your car door).
Nymi is developed by Bionym Inc., a developer of biometric recognition systems.
Subscribe to:
Comments (Atom)